Das Format muss stimmen: Responsive Webdesign bei Stellenanzeigen

Zum Status Quo von mobil optimierten Stellenangeboten.
Ein Gastbeitrag von Ingolf Teetz, milch & zucker
Vor zehn Jahren war es noch einfach, Internetseiten für alle PC-Nutzer optimal darzustellen. Es gab auf den Röhrenbildschirmen drei Auflösungsvarianten: 800 x 600, 1024 x 768 oder 1280 x 1020 Pixel. Doch dies war die Zeit des einheitlichen 4:3 Formats der Desktop-Darstellung. Heute, in der Welt der 16:9 Flat-Screens, sieht dies ganz anders aus: Man denke allein an die Vielfalt aktueller, mobiler Endgeräte. Bei den Android-Betriebssystemen stößt man auf mehr als 50 verschiedene Auflösungen. Auch die IOS Betriebssysteme könnten unterschiedlicher in ihrer Bildschirmauflösung nicht sein: iPhone4s, iPhone5s sowie iPad Mini oder iPad4g – jedes Modell hat sein eigenes Displayformat.
Tabelle: Die unterschiedlichen Auflösungen von mobilen Endgeräten.
| Verschiedene Auflösungsvarianten im Überblick: | ||
| Gerätetyp | Auflösung | Geräteart |
| Apple iPhone 5s | 1136 x 640 | Smartphone |
| Apple iPhone 4s | 960 x 640 | Smartphone |
| Apple iPad Mini | 768 x 1024 | Tablet PC |
| Apple iPad 4g | 1536 x 2048 | Tablet PC |
| Samsung Galaxy S3 | 1280 x 720 | Smartphone |
| Samsung Galaxy S2 | 480 x 800 | Smartphone |
| HTC One | 1920 x 1080 | Smartphone |
| Asus Google Nexus 7 | 1280 x 800 | Tablet PC |
| LG Google Nexus 4 | 1280 x 768 | Smartphone |
| LG-P880 | 1280 x 720 | Smartphone |
| Sony Xperia S | 720 x 1280 | Smartphone |
| Notebook 15″ | 1920 x 1080 | Notebook |
| Notebook 13″ | 2560 x 1440 | Notebook |
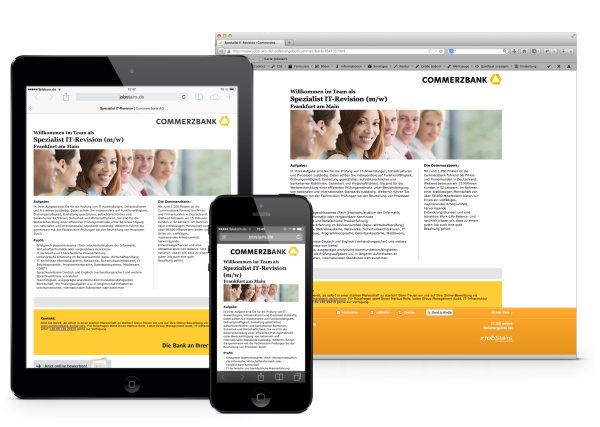
Heutzutage gibt es kaum ein Unternehmen mehr, das eine Website ohne Aufbau im responsive Webdesign launcht. Dieser Ansatz ist dabei kein neuer Trend mehr, sondern längst Commodity und ein Standard bei digitalen Dienstleistungen. Was eine Herausforderung bei der heutigen Websitegestaltung ist, lässt sich aber auch auf die Gestaltung der Stellenanzeigen auf Karrierewebsites und Online-Jobboards ausweiten. Ziel ist die optimierte, individuelle Anpassbarkeit der aufgerufenen Stellenanzeigen an die jeweilige Auflösung des genutzten Endgeräts. Der technische Ansatz liegt darin, dass die Websites nicht auf ein „gängiges Format“ ausgelegt sind, sondern auf die Eigenschaften des jeweiligen Systems reagieren. So zum Beispiel auch im Landscape-Modus, der bei der Darstellung die horizontale oder vertikale Ausrichtung des Displays auf einem Tablet-PC oder Smartphone berücksichtigt.

Bedeutende Aspekte bei der Umsetzung
Responsive Websites müssen den gesamten Content erfassen und diesen entsprechend den Anforderungen reaktiv angepasst abbilden. Es geht bei der technischen Realisierung um die bessere Darstellung von Einzelelementen auf Webseiten. Ein Beispiel ist die Anordnung und Darstellung von Navigationsleisten und Seitenspalten, sodass der Bildausschnitt nicht ständig „verschoben“ werden muss, um einen Text in Gänze lesen zu können. Bildelemente treten zudem bei mobilen Versionen oft in den Hintergrund, vor allem um lange Ladezeiten beim Seitenaufbau zu vermeiden.
Man darf aber auch nicht vernachlässigen, dass die Programmierung von responsiven Webseiten aufwendiger ist als die Einrichtung einer einfachen HTML-Website. So ist z. B. eine Übertragung von Stellenanzeigen, die für Printformate entworfen wurden, nur mit sehr hohem Aufwand im responsive Design realisierbar. Während man früher das Layout für digitale Stellenanzeigen aus der Printvorlage erstellt hat, ist es heute ratsam, erst die Stellenanzeige im responsive Design zu entwickeln und dann auf Printanzeigen zu übertragen.
Einschränkungen bei der Umsetzung des reagierenden Formats gibt es allerdings auch, zum Beispiel bei einer größeren Anzahl von Bildern: Grundsätzlich ist zwar alles möglich, aber nur mit entsprechend hohem Aufwand. So müssen zur optimalen Darstellung Imagebilder skalierbar sein. Dazu sind die eingebundenen Bilddateien jeweils einmal in einer geringeren und einmal in einer hohen Auflösung nötig, um sowohl das Standard- als auch das Retina-Format abzubilden.
Vorteile für Bewerber und das Recruiting der Unternehmen
Mit der „Mobilisierung“ des Internets ist auch die Stellensuche zunehmend mobil geworden. Die Online-Jobbörse JobStairs ist ein Beispiel, wie man seinen Nutzern technisch im State of the Art eine effiziente und unproblematische Jobsuche ermöglicht.
JobStairs bietet diese Möglichkeit, auch wenn sie noch nicht von allen Partnerunternehmen der Plattform genutzt wird. Selbst bei Top-Arbeitgebern erweist sich die Bereitstellung der passenden Formate oft noch als Flaschenhals. Die Optimierung der eigenen Karriereseite für eine optimale mobile Nutzung steht daher ganz oben auf der Agenda vieler Personalabteilungen.
Dabei sind potenzielle Bewerber zunehmend anspruchsvoll, wenn es um den online-gestützten Bewerbungsprozess geht. Sie wünschen sich vermehrt mobil optimierte Stellenanzeigen, mobil lesbare Karriereseiten und die Möglichkeit, sich mobil zu bewerben, wie mehrere aktuelle Studien der Hochschule RheinMain zum Thema „Mobile Recruiting“ bestätigen.
Die Praxis hängt den Wünschen der Bewerber vielfach hinterher. So besteht beispielsweise die Gefahr darin, dass potenzielle Bewerber, die von einem mobilen Jobangebot auf eine nicht mobil optimierte Karriereseite geleitet werden. Hürden im Bewerbungsprozess können schnell zu einem Abbruch des Bewerbungsvorhabens führen. „Bewerber gelangen so in eine mobile Sackgasse“, wie Professor Dr. Wolfgang Jäger von der Hochschule RheinMain die Auswirkungen beschreibt. Hier wird sich aber im nächsten halben Jahr auch auf Unternehmensseite viel bewegen.
Der Bewerber-Nutzen liegt in der unproblematischen Stellensuche, die dem Kandidaten alle Informationen bequem abrufbar über sein Smartphone oder Tablet liefert. Eine deutliche Zeitersparnis, sodass Kandidaten auch von unterwegs in einer ruhigen Minute Stellenangebote ansehen können und im Idealfall den Bewerbungsprozess auch mobil fortführen können.
Die Unternehmen profitieren im Gegenzug davon, dass sie auch wirklich jeden potenziellen Bewerber erreichen. Darüber hinaus präsentieren sie sich als moderne und attraktive Arbeitgeber und vermitteln dieses Bild schon vor dem Online-Bewerbungsprozess.
Infokasten:
JobStairs ist ein Jobportal, das auf maximale Effizienz für die Bewerber und für die Unternehmen ausgerichtet ist. Hier finden Kandidaten ohne Umwege die Stellenangebote von Deutschlands größten und attraktivsten Unternehmen. Aktuell sind 55 deutsche Großunternehmen auf JobStairs vertreten. Die Jobangebote auf JobStairs werden täglich aktualisiert und dort übersichtlich und klar angezeigt. Von jobstairs.de sowie von den JobStairs Apps werden die Bewerber direkt auf die Bewerbungsformulare auf den Karriere-Webseiten der Unternehmen weitergeleitet.
Autor:
Ingolf Teetz ist technischer Entwickler der Stellenbörse JobStairs. Überdies ist er CTO und Vorstandsmitglied bei milch & zucker – The Marketing & Software Company AG, Bad Nauheim.




3 Comments
Ein schöner Beitrag der es gut auf den Punkt bringt. Moderne Internetseiten müssen heutzutage im Responsive Design erstellt sein und entsprechend reagieren wenn man sie auf einen Smartphone öffnet. Aber wenn ich die jobstairs.de durch diverse Responsive Tests jage, kommt immer das gleiche negative Ergebnis heraus: Kein Responsive Design!? Ich verstehe jetzt nicht warum man Jobstairs in Verbindung mit Responsive Design bringt, wenn die Seite es aber nicht ist. Aber vielleicht habe ich da ja auch was völlig falsch verstanden.
Da sind wir gerade dran. Die Umstellung ist zum Spätsommer geplant, wenn auch genügend unserer Kunden soweit sind, ihre Stellenanzeigen responsive anzubieten.
Bis dahin muss man sich auf Tablet und Smartphone noch mit der existierenden mobilen Version oder der Jobstairs-App helfen.
Mit freundlichen Grüßen
Ingolf Teetz
[…] on 24 June 2014 by Michael Hunger Das Format muss stimmen: Responsive Webdesign bei Stellenanzeigen – Crosswater Job Guide Das Format muss stimmen: Responsive Webdesign bei StellenanzeigenCrosswater Job GuideHeutzutage […]