Herausforderungen im Mobile Recruiting

Von Gerhard Kenk, Crosswater Job Guide
Die Lobeshymnen auf die Möglichkeiten des Mobile Recruiting nehmen kein Ende und nur selten mischen sich in diese Technologie-Euphorie kritische Stimmen. Die plakativen Statements – untermauert durch einige wohlmeinende Studien und Statistiken – sind ohne Zweifel argumentativ geschickt aufgebaut:
- Die Nutzung von SmartPhones steigt exponentiell an
- Wer ein SmartPhone hat, nutzt also offensichtlich dieses Gerät auch für Stellensuche und Bewerbung
- Arbeitgeber, die ihre Karriereseiten noch nicht auf responsive Design umgestellt haben, gelten als Un-Cool und unattraktiv
- Stellenanzeigen, die auf den vielfältigen Jobbörsen dieses Landes publiziert werden, sollen gefälligst auch mobil optimiert sein
- Die mobile Bewerbung soll selbstverständlich ganz einfach sein, denn ein SmartPhone-Nutzer hat wenig Zeit und ist dauernd unterwegs
Willkommen in der schönen neuen Welt der Technologie-Träume.
Die Welt des Recruiting wird sicherlich nicht von einem Wimpernschlag auf den nächsten auf die mobilen Erfordernisse umgestellt, zu vielfältig sind die Herausforderungen an eine sinnvolle Ko-Existenz zwischen Desk-Top-Recruiting und dem SmartPhone-basierten Recruiting. Nur selten wird die Frage gestellt, ob es unabdingbar ist, dass alle Geschäftsfunktionen auf allen Devices ohne Einschränkungen möglich sein soll. Noch seltener wird in den zahlreichen Umfragen die Gretchen-Frage gestellt: „Wieviele konkrete Bewerbungen haben Sie über SmartPhone und den Desktop an Arbeitgeber verschickt?“ Über die Sinnhaftigkeit des richtigen Werkzeugs wird überhaupt nicht diskutiert. Chirurgen würden in eine Glaubwürdigkeitskrise gestürzt, wenn sie bei der nächsten Operation mit einer Kreissäge anstelle eines Skalpells hantieren würden.
Ein nüchternes und realistisches Bild zeichnen die Software-Entwickler von Madgex aus Brighton (UK), weil sie in ihrem aktuellen Whitepaper auch auf die Risiken und Schwierigkeiten des Mobile Recruiting hinweisen. Die wichtigsten Sachverhalte werden auszugsweise hier wiedergegeben, Leser können das komplette Whitepaper kostenlos hier herunterladen. Sehr empfehlenswert!
Mobile Recruiting: Zu Risiken und Nebenwirkungen fragen Sie Madgex oder Ihre Jobbörse
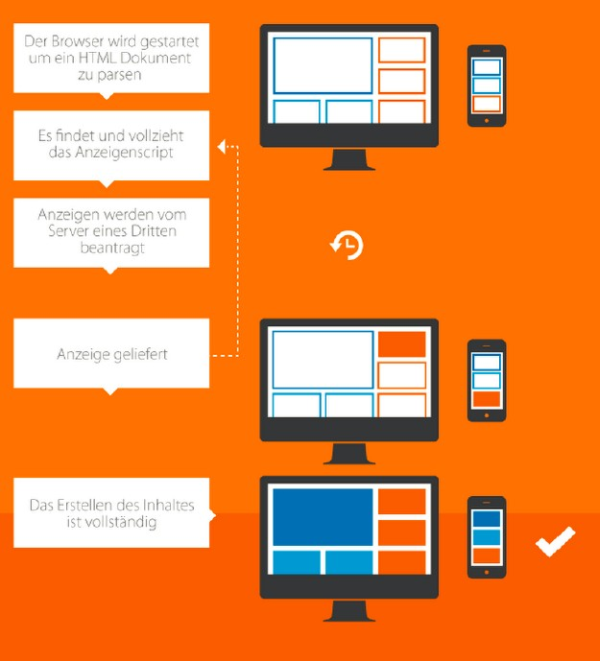
Das iPhone und Smartphones von Mitbewerbern zwangen Webdesigner und Programmierer dazu, sich einen neuen Ansatz für Websiten zu überlegen: Internetseiten sollten von nun an sowohl auf Desktop-PCs als auch auf den kleinen Touch-Screen Displays angezeigt werden. Die unterschiedlichen Größen, Bandbreiten-Kapazitäten und eine ganze Reihe von neuen Interaktionen und Handbewegungen auf Smartphones stellten den Grundaufbau und das Design von Websiten jedoch vor völlig neue Herausforderungen.
Ein erster Ansatz (und eine Empfehlung von Google) war, für kleine Bildschirme eine separate, mobil-spezifische Website zu bauen, die eine eigene Subdomain hat, wie beispielsweise m.company.com. User, die die Internetseite über ein mobiles Endgerät erreichen möchten, würden automatisch auf die für kleinere Bildschirme optimierte Seite weitergeleitet.
Die mobile Seite hätte ein eigenes, neues Interface, das die vermeintlichen Ansprüche von mobilen Usern auf einer sehr begrenzten Bildschirmfläche erfüllen würde.
Probleme von mobil-spezifischen Seiten und Google veränderte die Herangehensweise
User Agenten
User werden über sogenannte ‚User Agenten‘ auf mobile Internetseiten umgeleitet. Diese User Agenten werden von den jeweiligen Browsern angeboten. Jede Anfrage kann daher alle Informationen beinhalten, wie beispielsweise, welcher Browser benutzt wird (Internet Explorer, Safari oder Chrome), welche Browser-Version, das Betriebssystem, von dem aus der Browser geöffnet wurde (Windows oder OS X), die Lokalisation des Computers, Einstellungen innerhalb des Browsers und so weiter und so fort.
Der Server kann den User Agenten identifizieren und die Daten auswerten, um zu verstehen, ob der User ein mobiles Endgerät nutzt und auf die mobile Seite umgeleitet werden soll.

Das Problem an den User Agenten ist jedoch, dass die Informationen alles andere als verlässlich sind – alle User Agenten geben bewusst falsche Angaben – wodurch User Agenten kein garantierter Indikator dafür sind, dass Content korrekt angezeigt wird.
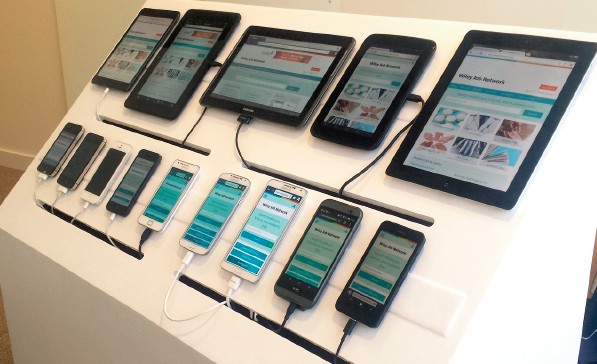
Die Aufmerksamen unter Ihnen werden bemerken, dass in der 1. Übersicht eine Reihe von Tablet-Endgeräten gelistet sind, die angeben, Desktop-PCs zu sein und damit auf die Desktop-Version einer Internetseite geleitet werden. Dies muss nicht zwangsläufig erwünscht sein.
Gleicher Content, viele Adressen – verlorene User
Eine der am heftigsten kritisierten Aspekte von mobilspezifischen Seiten ist das Problem der Adress-Teilung (URL) zwischen einer mobilen- und einer Desktop-orientierten Seite. Es ist mehr als nur frustrierend, wenn man beispielsweise einem Kollegen per Email einen Link zu einer Desktop-PC orientierten Seite schickt und der Kollege die Seite von einem Mobilgerät aus aufruft und entweder auf dem Mobilgerät die Desktop-Version angezeigt bekommt oder, noch schlimmer, auf die mobile Seite umgeleitet wird, die unter Umständen gerade diesen wichtigen Content nicht anzeigt. So bricht das ganze Konzept von Content auf einer Internetseite unter einer URL in sich zusammen.
Gleicher Content, viele Adressen Suchmaschinenoptimierungs-Probleme
Unterschiedliche URLs, die sich auf den gleichen Content beziehen, sind aus der Sicht von Google eine Duplikation, die zu Problemen mit den Algorithmen beim Indexieren und Priorisieren führen kann. Eine neue mobile Seite tritt quasi als Wettbewerber gegen die bereits etablierte Desktop-Seite auf, während in der Folge der Wert des Contents auf beiden Seiten sinkt.
Gleicher Content, unterschiedliche Adressen Wartungsaufwand
Eine Weiterleitung von unterschiedlichen Geräten und Usern auf mobilspezifische Seiten ist nicht nur komplexer, sie verursacht auch von Anfang an mehr Aufwand: Die zusätzlichen HTTP Anfragen müssen vor der Weiterleitung auf die richtige Seite zugeteilt werden. Außerdem muss geprüft werden, ob der Inhalt auf www.company.com auch dem Inhalt von m.company.com entspricht. Das bedeutet in Klarschrift, dass man zwei Internetseiten designen, verwalten, beobachten und auswerten muss.
In den vergangenen Jahren hat sich die Technologie verfeinert, was dazu geführt hat, dass Googles Empfehlung sich verändert und auf eine „best practise“ Basis angepasst hat. Google Support indexiert die mobile Seite, allerdings gibt es selbst bei einer korrekten Implementierung immer noch Probleme mit den User Agenten, die Content auffinden und als doppelt identifizieren.
In Anbetracht der technologischen Entwicklungen der modernen Browser hat Google eine neue Empfehlungs-Richtlinie für mobile Websiten herausgegeben, die ein Responsive Design empfiehlt. Mehr dazu später.
App Stores
Parallel zum Aufkommen der neuen mobilen Seiten, haben sich die Entwickler ebenfalls darauf konzentriert, sämtliche Möglichkeiten der mobilen Endgeräte auszuschöpfen. Die marktbeherrschenden Smartphone Produzenten führten App Stores ein, von denen User Applikationen herunterladen und installieren können, die automatisch für Smartphones und Tablets ausgelegt sind. Apple betreibt den App Store, Android den Google Play Store und Microsoft besitzt den Windows Phone Store.
Die Apps, die in diesen Stores angeboten werden, sind nach ihrer Installation auch für den Stellenmarkt von höchster Relevanz, da sie folgende Dienstleistungen anbieten:
- Push Notifications
- Geolokalisierung
- Offline Storage und
- Touch Interfaces
Diese Aspekte stellen traditionelle Websitenansätze in den Schatten.
Nachdem der erste Goldrausch in den App-Stores nachlässt, ist die Rolle der Suchmaschinen-Optimierung (SEO) und organisch generierter Such-Traffik im stets härter umkämpften online Stellenmarkt zum wichtigsten Punkt geworden. Dazu kommt, dass Google nun verkündet hat, dass die Fähigkeiten der mobilen Seiten mit den Algorithmen abgeglichen werden. Das bedeutet, dass viele Stellenportale ihre Abhängigkeit von den bestehenden mobilen Apps nun erneut überdenken müssen.
Nachdem sich die mobile Technologie in den vergangenen sechs Jahren so extrem verändert hat, stellt sich die Frage: Wie gehen wir an mobil-optimierte Stellenportale im Jahr 2014 heran?
Responsive Design
Responsive Web Design (RWD) hat die Web-Industrie fundamental verändert. Responsive Design bedeutet, dass Websiten so gebaut werden, dass sie das Layout und die Präsentation der Inhalte automatisch an das verwendete Endgerät anpassen. Dadurch wird die beste User-Erfahrung angeboten – gleich ob ein Smartphone, ein Tablet-PC oder künftige Generationen von unterschiedlich großen, technischen Endgeräten verwendet werden.
Viele redaktionelle und auf Content konzentrierte Internetseiten waren von Anfang an stark daran interessiert, RWD zu verwenden, um die wachsende Anzahl von mobilen und Tablet-PC Usern zu bedienen.
Das Design ist nicht mehr länger auf eine festgelegte Größe ausgerichtet -das Layout ist dynamisch und verwendet „break points“, um anzugeben, wie die Seite auf unterschiedlichen Endgeräten aussehen soll. Das Ziel ist, möglich wenige Größen neu berechnen zu müssen, und möglichst wenig zu blättern und zu scrollen.
Es gibt eine Neuerung im Bereich RWD, die durch die neuen Funktionalitäten der letzten Browserversionen bedingt wird: Media Queries und Break Points. RWD muss daher neu bedacht werden, wenn es um Design, Aufbau und Testabläufe der Seite geht. Jedes Detail muss dabei im Auge behalten werden – ob Content auf kleineren Bildschirmen optisch zusammenfällt, wie die Navigation angepasst wird, und wo der Break Point für das Layout angesetzt werden soll.

Die Vorteile
Wie bereits vorher erwähnt, wird Responsive Design von Google empfohlen. Indem sämtliche Inhalte auf einer Seite zusammengefasst sind, können die Google Algorithmen den Content auf derSeite völlig problemlos indexieren und ranken.
Zudem vereinfacht es Ihren analytischen Vorgang: Indem Sie nur eine Seite verwalten, sparen Sie Zeit und Geld. So können alle Ihre User mit einer Veränderung erreichen und gehen sicher, dass Multi-Channel-User durchgehend positive Erfahrungen machen.
Wie wird sich das auf den Stellenportal Benutzerauswirken?
Responsive Design ist darauf ausgelegt, die wachsende Zahl der Multi-Channel Stellenbewerber zu bedienen, indem eine reibungslose und stimmige Erfahrung über alle technischen Endgeräte hinweg garantiert wird. Die Option, die selben Möglichkeiten unterwegs und zu Hause am PC zu haben, unterstützt die Aktivität von Stellenbewerbern enorm. Stellensuche ist nicht mehr etwas, wofür man sich extra Zeit einplanen muss – jede freie Minute kann genutzt werden, um sich möglichst effektiv auf die Stellensuche zu konzentrieren.
Auf mobile Endgeräte optimierte Websiten werden für Stellenbewerber immer wichtiger: einer von vier Bewerbern gibt an, dass er sich nicht für eine offene Position bewerben würde, wenn die Internetseite des Unternehmens nicht auf mobile Endgeräte optimiert ist.
Es liegt auf der Hand, dass die mobile Suche sich direkt auf die Bewerberzahlen auswirkt. Eine Umfrageunter 160 DAX gelisteten Unternehmen zeigt allerdings, dass nur 22% der Seiten mit den ausgeschriebenen Positionen auf mobile Endgeräte ausgelegt ist – 82% der Unternehmen haben darüber hinaus überhaupt keine Stellenbereiche, die für mobile Endgeräte optimiert sind (http://wollmilchsau.de/wp-content/uploads/studien/Wollmilchsau_Mobile_Recruiting_Studie_2014 ). Nur 6% der Unternehmen sind auf Bewerbungen, die von mobilen Endgeräten aus geschickt werden, eingestellt. Das entspricht der Zahl von mobilen Karriere-Applikationen. Im Jahr 2013 haben sich diese Zahlen leicht verbessert – und trotzdem gilt: die mobile Stellenbranche hat extrem viel ungenutztes Potential.
Was bedeutet das für Unternehmen?
Die Möglichkeit, sich auf unterschiedlichen Endgeräten zu bewegen, führt dazu, dass ein Stellenbewerber mehr Zeit auf der Jobbörse verbringt. Das bedeutet, dass Stellenausschreibungen von Unternehmen häufiger gesehen werden können, was sich in einer höheren Konversationsrate und Zielniveau widerspiegelt.
Eine verbesserte SEO durch Responsive Design bedeutet auch, dass individuelle Stellenausschreibungen über eine Google Stichwort Suche leichter gefunden werden können, was wiederum die Chancen erhöht, dass die Stelle von potentiellen Kandidaten gesehen wird.
Responsive Design steht aber für mehr, als für Suchmaschinenoptimierung und Ladezeiten: es hat einen direkten Einfluss auf die Aufmerksamkeit, die ein Unternehmen auf sich zieht und die User-Erfahrung – was wiederum die Chancen auf eine höhere Konversionsrate erhöht.
Hier können Sie das komplette Whitepaper kostenlos herunterladen.