AZUBIYO seit Ende Juli im Responsive Design – die Hintergründe

Ein Gastbeitrag von Florian Schardt
Jugendliche werden bei der Nutzung des Internets immer mobiler, das ist kein Geheimnis. Die Intensität der mobilen Nutzung unterscheidet sich zwischen den Branchen aber erheblich. Von unterwegs checken, wo es den besten Burger gibt, den Wetterbericht für den Wochenendausflug prüfen, Kinotickets kaufen – all das erledigt sich bequem von unterwegs aus. Aber schreibt man – auch als internetversierter Schüler – die Bewerbung für den so wichtigen ersten Job mit dem iPhone? Ist es wirklich bequem, das Anschreiben auf dem Tablet einzutippen? Diese Fragen trieben uns maßgeblich bei der Frage nach dem richtigen mobilen Auftritt um.
Im Kern gab es drei Möglichkeiten:
- Eine mobile Version des gesamten Portals – nur für das Handy
- Beschränkung auf eine mobile Version des Stellenmarkts, inklusive Matching
- Das gesamte Portal full-responsive
Wir haben uns für die dritte Variante entschieden. Sie hat zwei entscheidende Vorteile:
- Google empfiehlt es – und an Google kommt man nicht vorbei.
- Die User Experience kann sehr viel feiner optimiert werden.
Auf dem iPad surft man anders als auf dem Desktop und anders als auf dem Mobiltelefon. Über laufende Tests bekommt man wertvolle Erkenntnisse und kann Endgerät-spezifisch optimieren. Die laufend optimierte Usability kommt letztlich den Jugendlichen genauso zugute wie den Ausbildungsbetrieben.
Gerade der letzte Punkt ist entscheidend. Den Lebenslauf im klassischen Sinne – mit Word & Co. – wird kaum jemand auf dem Handy erstellen. Mit einer gut gemachten App, vielleicht sogar in den Schulunterricht integriert, ist das nicht mehr zwangsläufig der Fall. Eine sinnvoll durchdachte App zum Diktieren des Anschreibens, die vielleicht sogar Bezüge zur anvisierten Stellenanzeige automatisch herstellt? Technisch ist das möglich. Vielleicht wird es sich durchsetzen, vielleicht nicht. Mit einem voll responsiven Design kann man jeden Anwendungsfall individuell betrachten, analysieren und optimieren.
Was ist responsive Design?
Ruft man eine Webseite per Tablet oder Smartphone auf, wird sie, sofern nicht responsive, nur auf das entsprechende Display-Format verkleinert. An der Darstellung ändert sich nichts: die verkleinerten Inhalte sind kaum erkennbar, der Text kaum lesbar und die Navigation für den User ist stark eingeschränkt. Dagegen erlaubt Responsive Design eine dynamische Anpassung der Seite an unterschiedliche Bildschirmgrößen – vom Desktop bis zum Smartphone. Die Seite richtet sich mit all ihren Inhalten und Elementen flexibel nach dem verwendeten Gerät – und damit komplett nach den Anforderungen des Users.
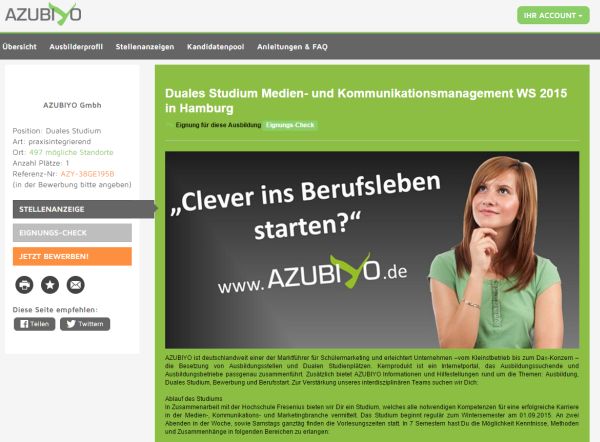
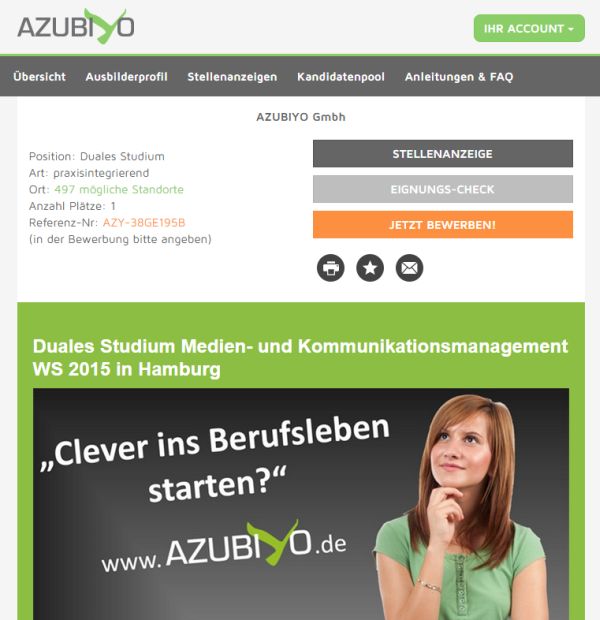
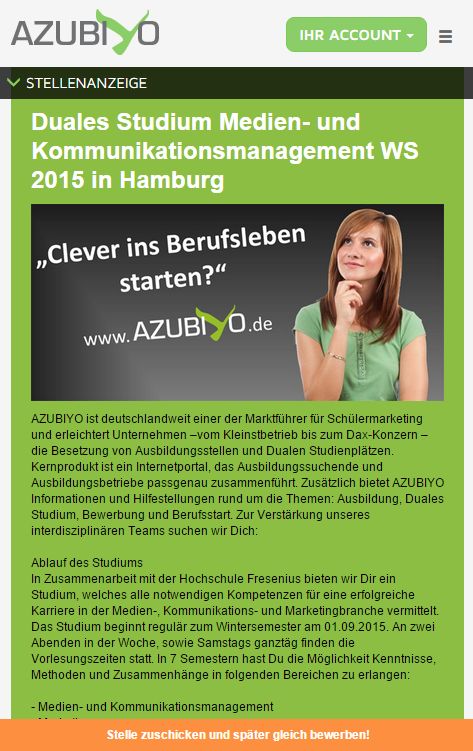
Das folgende Beispiel macht es deutlich:
Abbildung 1 Desktop-Ansicht

Abbildung 2 Tablet-Ansicht

Abbildung 3 Smartphone-Ansicht

Mit abnehmender Displaygröße verschmälert sich die Menüleiste immer weiter und erscheint in der kleinsten Ansicht (auf dem Smartphone) schließlich aufgeräumt in Form eines Drop-Down-Menüs. Inhalte der linken Spalte, wie beispielsweise das Unternehmenslogo, rutschen ab der Displaygröße eines Tablets nach oben, der Text folgt darunter.
Was hat sich konkret geändert? Die 4 wichtigsten Neuerungen
1. Übersichtlichkeit und Struktur
AZUBIYO ging im September 2010 live. Jede Optimierung in den letzten 5 Jahren ergab für sich genommen Sinn, aber nach einiger Zeit leiden darunter zwangsläufig Übersichtlichkeit und Struktur. Also wurde konsequent vereinfacht und vereinheitlicht. Der USP von AZUBIYO, ein 1-zu-1-Abgleich von allen Schülerprofilen (ca. 150.000 im Jahr) mit allen Stellenanzeigen (im Schnitt zwischen 10.000 und 15.000), wurde stärker herausgestellt.
2. KISS – Keep it simple and smart
Im Zuge der inhaltlichen Vereinfachung wurden Farben und Formen entstaubt. Das neue Design beschränkt sich auf wenige Farben und Stilmittel. Akzente werden sehr bewusst gesetzt, ohne zu überladen. AZUBIYO will die schwierige Frage nach dem passenden Berufseinstieg vereinfachen. Dies wird durch klare Farben, Formen und Strukturen unterstrichen.
3. Mehr Employer Branding
Die Nachfrage der Unternehmen, sich im Web attraktiv zu präsentieren, nimmt immer weiter zu. Die ganze Bandbreite aus Bildern, Videos und Social Media Auftritten ist nicht mehr nur für große Betriebe interessant, auch KMU legen zunehmend Wert auf eine positive Arbeitgebermarke – auch im Azubi-Markt. Das haben wir zum Anlass genommen, die Unternehmensprofile deutlich aufzuwerten. Sie stehen nun direkt neben dem Stellenmarkt im Hauptmenü, erscheinen optisch in komplett neuem Gewand und erlauben den Unternehmen eine deutlich attraktivere und prominentere Form der Darstellung.
Mobile – not first, aber beinahe
Der Desktop bleibt für Stellenportale wichtig. Aber die Bedeutung mobiler Endgeräte, v.a. des Handys nimmt zu. Über 30 Prozent der Nutzer erreichen AZUBIYO bereits via Mobiltelefon oder Tablet. Entsprechend wichtig war die Gestaltung der mobilen Variante unseres Eignungs-Checks. Er lässt sich nun bequem per Touch bedienen. Vom ersten Klick bis zum Matching im Stellenmarkt.
Über AZUBIYO
Die AZUBIYO GmbH wurde von Florian Schardt und Joachim Geitner 2009 in München gegründet. Die Recruitingplattform mit 30.000 Ausbildungsplätzen und 1,2 Millionen monatlichen Nutzern bringt Schüler über ein wissenschaftlich fundiertes Matching-Verfahren mit den passenden Arbeitgebern, Ausbildungsplätzen und Dualen Studienplätzen zusammen. Neben dem Stellenmarkt informiert das Startup zu allen Themen rund um Jobprofile, Berufswahl und Bewerbung in einem Blog. Downloadmaterial und Arbeitshefte für Schulen runden den integrativen Ansatz ab. Mit seinen Leistungen steht AZUBIYO für ein Plus an Qualität und passgenaue Ausbildungsvorschläge auf höchstem Niveau. Das Startup wurde deshalb 2011 von der Standortinitiative „Deutschland – Land der Ideen“ unter der Schirmherrschaft des Bundespräsidenten als „Ausgewählter Ort“ ausgezeichnet.